Collaborative Annotation


Collaborative annotation is a literacy strategy which engages students in the critical reading, deep understanding of the concepts, annotating the given texts, understanding and commenting on others annotations and critical writing (Writing an essay). It can be done with pen and paper or with a collaborative annotation tool like Hylighter.
In this article, I am going to discuss briefly the features and design strategies of the web applications I designed to aid students to do collaborative annotation. The target users for this web application are ranged from secondary school students to academic scholars.
My role is UI/UX designer to design the student interface of this collaborative annotation website. I did my research on conducting user interviews on similar collaborative tools like Hylighter. After gathering user insights, I developed user flows and a student persona. Next, I designed low fidelity mockup for the website and conducted a cognitive walkthrough and usability testing with five members with different academic backgrounds. From the usability test feedback, I made the required changes and developed the high-fidelity mockup.
User research: I did my research on how the collaborative annotation is done in the classroom setting offline without using any tools and online with using tools like hylighter. Later, I asked some students with different academic backgrounds about their experience using collaborative annotation tools. After analysing the information I got from my quick gorilla user research, I came up with the list of goals for this project which are addressed under the challenges section in this article.
User flow: My collaborative annotation user flow is as follows. A list of current assignments to be annotated is given to the student. The student is expected to complete annotations on their own and later collaborate with their peers to gain the understanding of the given text from others perspective. Every assignment has different requirements depending on the subject (Example annotating for prose is different from annotating a scientific paper), so a list of instructions are provided at the beginning of each assignment and students should agree and then allowed to start annotations on their text. The maximum number of annotations that can be done by a student on a given text is limited so that every student can annotate at least one unique line of text that is not annotated by his/her peers. After annotating, the students are asked to write an essay based on their understanding of the text.
Persona:
User Interface design and development :
I created low fidelity mockup using Balsamiq mockups and high fidelity using Adobe XD.
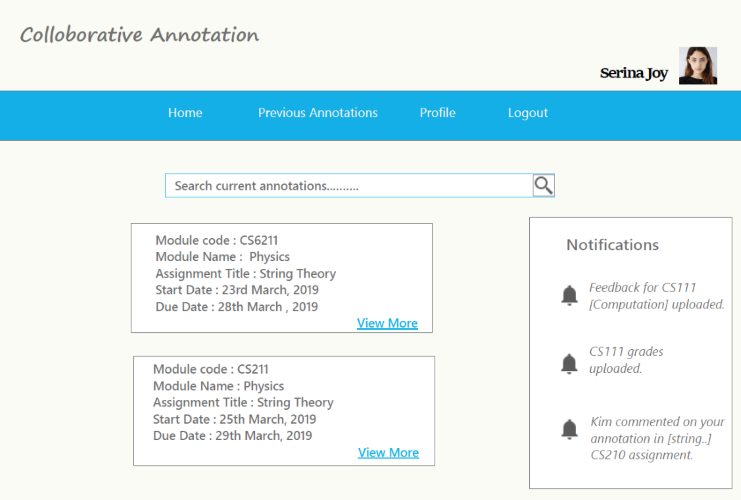
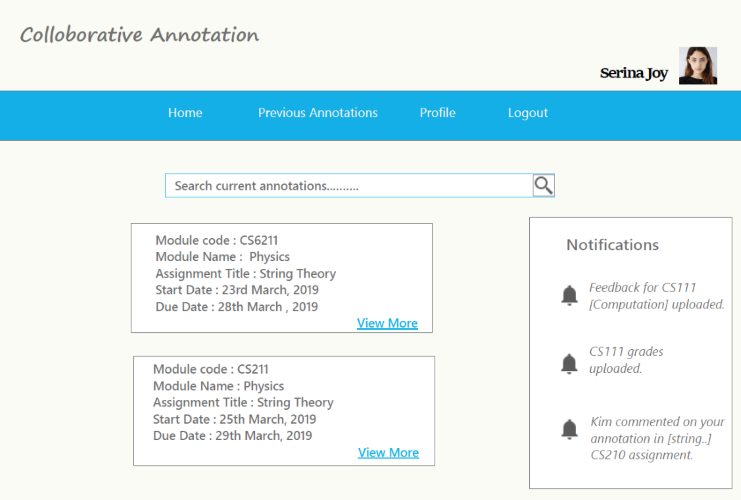
The list of current assignments to annotate by the student will be displayed on the home page, which is a landing page as soon as the student logs in. The full information about the assignment like module code, name, assignment title, start and end dates would be given. The search bar is provided if the student wants to search for a particular assignment from the given list by typing either module code, the title of the assignment etc. The notifications are also displayed in a small section at the side.
When the student selects an assignment from the current list to annotate by clicking on the view more button, it navigates to the page shown in the figure. A list of instructions related to that particular assignment would be displayed, and student should follow the instructions to complete their collaborative annotations.
After the student agrees to the list of instructions for the assignment, they will be given the text to annotate, as shown in the figure. The highlighter to highlight the text, dictionary to search the definitions or meaning of the word from the given assignment text are provided. When student highlights a text, a popup window would appear on the screen with the sentence highlighted to ask the student to annotate the text, and if they want, they can add a tag or an image to their annotation.
The student can see the others annotations on the text by checking the checkbox at the to the right corner of the page as shown in figure . They can also view their peer activity on the given text by expanding the sidebar (Your peers’ current activity).The side window (your peers’ current activity) displays the list of annotations done on the text along with the time stamp. It also shows whether the particular peer is online (green circles) or offline (empty circles). Different people in the group are given a choice to select a unique colour to annotate the text. When the student views other annotations, the text would be highlighted by the colour chosen by that person and the name of the person would be displayed in small letters near the highlighted text.
The person can annotate on the image, as shown in the figure. When the student clicks on the image or by highlighting it, a popup window would be displayed asking the student to annotate the picture, the student can also tag the annotations on the image. The student can also comment on others annotations on the image by posting the comment by selecting the annotation.
When the user selects an annotated text and clicks on it, a popup window would be displayed with the chosen text and all the annotations that were done on that text. The student can view others complete annotations by expanding, as shown in figure and comment on it.
The student will be provided with the dictionary containing definitions and meanings for the keywords related to the text provided for annotation, as shown in the figure. They can search for the meaning of the word or more explanation by using the dictionary provided without any need from external sources like google, textbooks etc.
The maximum number of annotations would be preset by the tutor who assigns the text to annotate to the students. If the student had reached the maximum level of annotations on the text, the warning would be displayed that they cannot annotate.
After the students reach their maximum limit of annotations on the text, they are asked to write an essay (This would be mentioned in the instructions for annotations page at the beginning). The student will be providing with the text they annotated at the left side and on the right side they would be asked to write an essay related to the text they annotated . The annotations on the text would be displayed when they hover the mouse on the highlighted text.
The student can view their previous annotations on their previous assignments by clicks on the main menu (previous annotations). They can search for their previous annotation assignments by using the search bar, or they can filter the list of assignments by selecting the start dates and end dates of the academic year. They can select an assignment and click on view more to see the text they annotated.
The student can view annotations on their previous assignments. They cannot add or delete any annotations on their recent assignment. They can only view them. A small popover would appear with the annotations they did when they hover their mouse on the highlighted text.
When a highlighted text is clicked, the comments on the side bar along with the annotated line would be displayed.
The others annotation on the previous assignment can be viewed. They can click on annotations at the side bar, or they can hover over the highlighted text and the related annotation done on that text would be displayed as a popover. For example, the mouse has hovered on the text highlighted in pink colour. The annotation is done by that person (Alex) on that text would be shown. In a small popover which is also in pink colour (the colour of the popover with annotation is the same as the highlighted text colour).
The essay on the annotations on the previous assignment can be view but the essay cannot be edited. The feedback for the previous annotation assignment can be viewed. The feedback page contains information regarding the grade given to that assignment, by whom it was graded and feedback for the assignment.
Usability testing with user1 Analysis and Report The user figured her way around the website within a few seconds. She would like it easy to use as she said it is very well structured. I analyze from the way she used the website during testing, and she already had a pretty good experience with similar collaborative annotating tools. The user at first did not observe the feature that she can minimize the sidebar which shows current peers’ activity.
Usability testing with user2 Analysis and Report When the task to “view the text and others annotations on the text from current assignments” was given to the user, the user was confused with the instructions for the assignment as text. The user didn’t notice the heading instructions under the assignment title. When asked to view others annotations, the user didn’t notice the toggle bar at the right-hand corner where she can switch to see others annotations at first. Instead, the user clicked on the sidebar where the current peer activity is displayed to view their annotations. On task2, when asked to annotate on an image, the user was confused with the annotation popup for the normal text, which shows add the image as a way to annotate the image. The user even didn’t notice that the assignment text was continued on the next page. In the beginning, when given time to explore the website, the user didn’t take much time and observed the features provided. When given tasks, the first two tasks the user struggled to accomplish them because the user can not find out what to click on to get the result. But on the third task, the user found the website easy to use.
Usability testing with user3 Analysis and Report The user didn’t notice the feature that they can minimize the current peer activity sidebar if they find it distracting. The user is smart and used the website easy to complete the tasks given to her. I assume the user had a lot of experience with collaborative annotation tools similar to the site before doing usability testing on this web application.
Usability testing with user4 Analysis and Report The user finds that there was too much repetition on the home page relating to the current assignments which the user found annoying and frustrating. The user also did not notice that he can minimize his peer’s current activity window if he finds did distracting while doing annotations on the text. When given a task to write an essay, the user did not notice the menu bar with write essay option just above the title at the beginning. After writing the essay, the user expected the save button to be at the end of the essay window, and he did not notice that it was just beside the write essay option. The user has a mental model of the website from his previous experience before doing the usability testing for this website. He expected that the website should match his mental model. He also missed the obvious things like save button to save the essay besides the write essay through he used the menu bar twice during the testing process.
Usability testing with user5 Analysis and Report During round 2 of the usability testing, the user was expecting very detailed information on which button to click first and why. The user informed that she was confused while usability testing, from my observation the user is not paying any attention to the website and directly asking for guidance, in simple words for dictation on every move to accomplish a given task. While doing task 1 when asked to annotate the user did not realize that she was trying to annotate on the wrong page, especially she did not observe the big warning sign on the page telling her that she can’t annotate on that page. I think when I asked the question did, she recognized the colour she annotated with. The user was unable to answer it. The user did not complete the third task when asked to view others annotations on their current assignments. Unable how to find others annotations because probably did not notice the toggle bar on the top right corner of the page to view others annotations when the current text to annotate is displayed.The user finds it hard to use the website, and it took a long time to recognize what is clickable and what is not clickable on the website. To conclude, the majority of the users find it easy to use, while some people took some time to get familiar and use the website. Overall, the website is easy to use and well- structured.